今天在DIY自己博客的时候,遇到了一个warming,warming如下:

什么是透传 Attributes?
解决过程中发现了这是透传Attributes引起的警告⚠️,那我们先来看看什么是透传Attributes,vue官网的解释如下:
‘Fallthrought Attributes’指的是传递给一个组件,却没有被该组件声明为 props 或 emits 的 attribute 或者 v-on 事件监听器。最常见的例子就是 class、style 和 id。
当一个组件以单个元素为根作渲染时,透传的 attribute 会自动被添加到根元素上。举例来说,假如我们有一个 <my-button> 组件,它的模板长这样:
<!-- <my-button> 的模板 -->
<button>click me</button>
一个父组件使用了这个组件,并且传入了 class:
<my-button class="large" />
最后渲染出的 DOM 结果是:
<button class="large">click me</button>
这里 my-button 并没有将 class 声明为一个它所接受的 prop,所以 class 被视作透传 attribute,自动透传到了 my-button 的根元素上。
这例子很直观给我们展示了什么是透传属性,关于透传 Attributes的信息,更多请前往官网查看。
控制台警告怎么来的
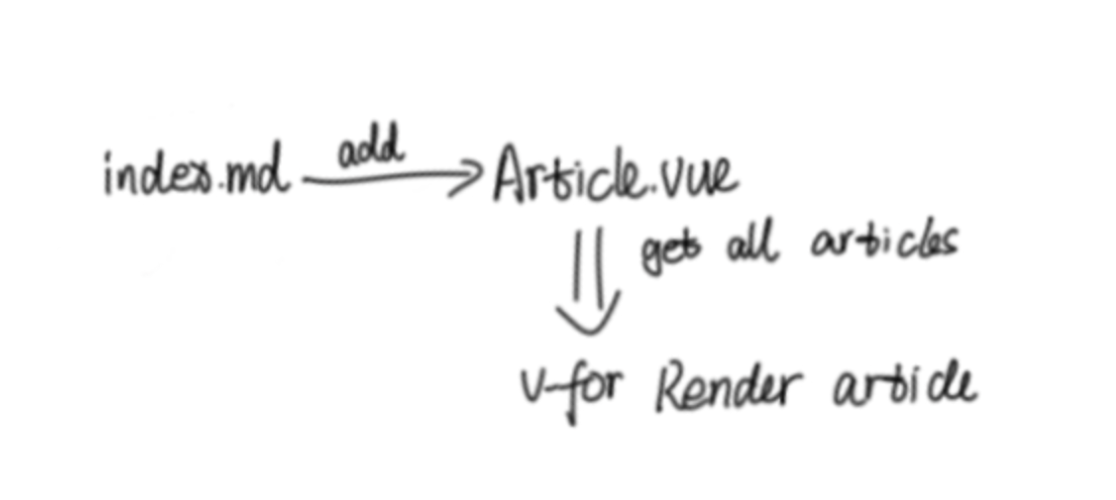
简单的讲一讲bug怎么来的,我首页结构如下:

博客主要由contentv2渲染而成,当初在测试md文件里使用vue组件的时候,传值之后忘记把它去掉,像下面这样:
::Articles{type="posts"}
Articles.vue文件的html结构如下:
<template>
<div v-for="post in posts">
<nuxt-link :to="post._path" class="tailwindcss class ...">
{{ post.title }}
<span class="tailwindcss class ..."> - {{ post.date }}</span>
</nuxt-link>
</div>
</template>
就是上面这两个代码片段导致的warming,上互联网查了一下才发现是透传 Attributes的原因
Articles.vue 组件在渲染时使用了多个 <div> 元素(使用了 v-for),这意味着它没有单独的根元素。
同时,在markdown文件里 Articles{type="posts"}中传递了一个props,但这些FallThrought Attributes只能放在 HTML 元素上。
如果你放在 Vue组件上,Vue 会尝试将它放在组件渲染的内容的根元素上,但由于我的组件渲染的内容没有根元素,Vue 不知道该将它放在哪里。
要解决这个警告,可以删除这个props,或将 v-for循环的内容包装在单个 <div> 中。
解决方案一,去掉props:
::Articles
解决方案二,用<div>包裹v-for,使得其渲染之后有根元素
<template>
<div>
<div v-for="post in posts">
<nuxt-link :to="post._path"
class="inline-block text-slate-700 dark:text-white py-1 w-4/5 no-underline hover:text-orange-900">
{{ post.title }}
<span class="italic text-slate-400 text-xs dark:text-white font-light"> - {{ post.date }}</span>
</nuxt-link>
</div>
</div>
</template>
由于我的props是测试的时候使用的,现在可以不用了,自然是选择方案一,回到控制台,干干净净,非常之舒服: